
It seems like this question gets asked every year, as for some reason the perception surrounding PHP is that it is a language used by hobbyists, or a dying language - a programming language on its way out.
Before we take a look at "is PHP being used less," let's start with some critical points to consider when choosing a programming language to learn/ invest in.
PHP powers ~80% of the web
The first point is how popular PHP is as a program language. Recently in a podcast a debate around PHP was raised, with the question being is it an "enterprise" language. The argument against PHP is that it is not widely adopted by enterprises for enterprise application development - or apps that are traditionally developed in Java or .Net.
The key here is understanding that every tool has its strengths and weaknesses, and there are times where using a compiled language such as Java is a smarter move than using PHP. As always, you want to choose the right tool for the job, and PHP as a programming language excels for web applications. That's why today it powers nearly 80% of the websites on the internet! I want to repeat that number, nearly 80% of websites on the internet!
In the podcast, after the initial argument that PHP was not an enterprise language, I had one question to ask - "can you name one enterprise that doesn't use PHP?" Despite the misconception that PHP is not an enterprise language, nearly every enterprise utilizes PHP in some fashion (many for their website, blog, or internal tools). While PHP may not power the app they offer as a service (although for many companies it does), it powers just as critical of offerings that help drive success for the company.
PHP made Yahoo, Facebook, and Tumblr possible
It's not just personal blogs running on a WordPress install, or small sites running on Drupal (btw, both of these power high traffic, well known web properties), but PHP actually makes development for the web easier and faster. Because it is not a compiled language and is designed to scale, companies are able launch faster, add new features as they go, and grow to enormous scale.
Some of the sites that started with PHP include Yahoo, Facebook, Tumblr, Digg, Mailchimp, and Wikipedia! But it's not just older platforms that started off and have grown to scale with PHP - Etsy, Slack, Baidu, Box, and Canva also got started with PHP!
Read why Slack chose PHP In fact, according to
BuiltWith, PHP powers 53.22% of the top 10k websites!
Programming languages don't just disappear
Understanding the prevalence of PHP today, and how often it is used is critical to understanding the longevity of PHP. Despite the radicalized idea, programming languages (and thus programming jobs) do not just disappear overnight. Today you can still find jobs writing code used in mainframes - such as Fortran or Cobol.
As long as companies have applications that use PHP, they'll need someone who knows PHP to maintain the application. And with PHP actively being developed and maintained (PHP 8 having just been released), and PHP powerhouses like WordPress, Drupal, SugarCRM, and others powering websites and apps around the world, it's a safe bet PHP won't be going anywhere anytime soon.
But with the basics out of the way, let's look at how PHP has faired over the years.
PHP usage over the years
While there is no exact measurement that determines how programming languages are ranked, there are several different rankings we can look at to see how a language has evolved over the years, and where it ranks today.
GitHub's most popular programming languages
Every year GitHub releases a report of the most popular languages being used to create repositories on GitHub.com. While this isn't an exact way to quantify a programming language, it does help us understand what languages developers are using and promoting for their applications. It also helps us see how lively the community itself is.
In 2014, PHP was ranked as the 3rd most popular programming language, being beat out only by JavaScript and Java. With the emergence of Typescript, C# moving open source, and increased usage of Python for AI - PHP did drop - and was the 6th most popular programming language on GitHub for 2020.

PHP's ranking on the Tiobe index
Another index for software popularity is the Tiobe index, which bases their ratings off of the number of search engines for programming languages. This index is heavily relied on by companies when making programming and investment decisions, especially in developer marketing.
Like with GitHub, PHP has also seen a decline in the Tiobe index. Ranked 8th last year for all languages, PHP dropped to 9th place, being outranked by the C languages (C, C#, C++), Java, Visual Basic, Python, JavaScript, and Assembly. However, to put the rankings in contrast, PHP is 9th out of the 274 languages Tiobe tracks, and bests SQL, Ruby, Groovy, Go, and Swift.
You can see the latest Tiobe index (updated monthly) at:
https://www.tiobe.com/tiobe-index/ PHP's ranking on BuiltWith
The last model we'll look at is
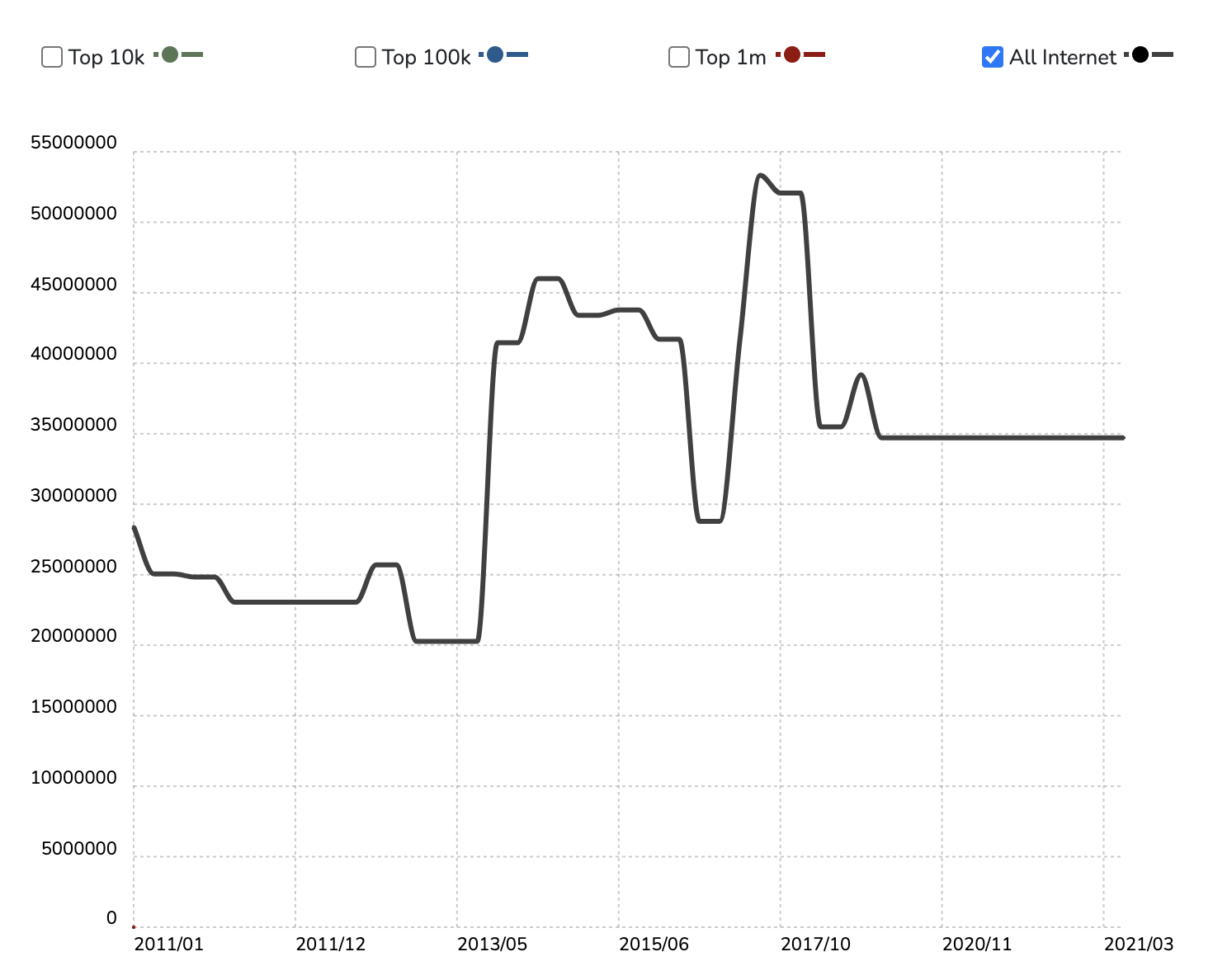
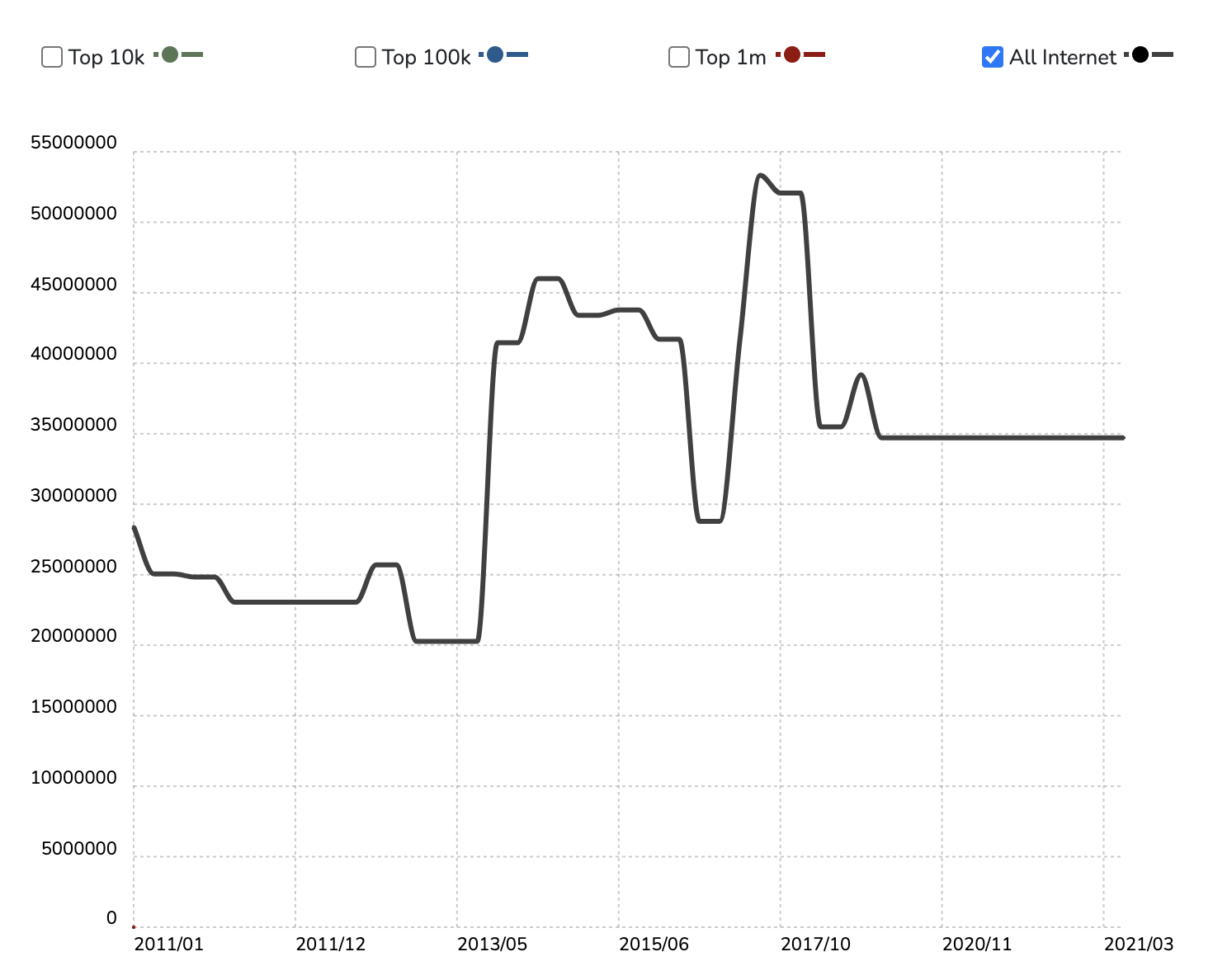
BuiltWith. BuiltWith scans website headers to determine what a website is powered by, and like GitHub and Tiobe provides a ranking of programming language popularity and trends.
Builtwith provides an interesting perspective in that we can see an explosion of sites being built with PHP (nearly tripling from 2013 to 2016) before dropping and normalizing in 2017. From 2017 to present, the number of sites using PHP has remained almost constant.

This suggests (as with what we've seen with GitHub and Tiobe) that other languages have grown in popularity, such as JavaScript and Node.js. This doesn't mean that PHP is no longer being used or relied or, but rather that there is more competition and that there are other viable options whereas PHP stood alone at times in terms of being the goto language for web development.
Indeed, when we look at how PHP ranks amongst all technologies on BuiltWith, PHP receives the following BuiltWith awards:
• The most popular on the Entire Internet in Frameworks category.
• The most popular in the Top 10k sites in Frameworks category.
• The most popular in the Top 100k sites in Frameworks category.
• The most popular in the Top 1 Million sites in Frameworks category.
Conclusion
PHP's popularity has dropped from its height 10 years ago, however it still remains the most popular programming language powering the web. It's important to remember that every tool has pros and cons, and some of the bad rap PHP gets is when compared to languages designed to accomplish tasks or build programs that PHP was never designed to.
It's also important to remember a lot of early criticism for PHP came from it being a procedural programming language and not encompassing Object Oriented Programming capabilities. These capabilities were added in PHP 4 and with PHP 7 & 8 OOP has become a staple of the PHP language.
PHP is a viable, powerful language used by nearly every enterprise and many businesses large and small. In fact it powers over 50% of the top 10,000 websites on the web! With such large usage, popular tools such as WordPress, and an active community, it is safe to assume that PHP will remain a prominent language for years to come.










 g10dra
g10dra crocodile2u
crocodile2u harikrishnanr
harikrishnanr calevans
calevans MindNovae
MindNovae dmamontov
dmamontov tanja
tanja damnjan
damnjan ahmedkhan
ahmedkhan
