Learn from your fellow PHP developers with our PHP blogs, or help share the knowledge you've gained by writing your own.












$ composer require monolog/monolog$ composer require monolog/monolog:1.18.0$ composer require monolog/monolog:>1.18.0$ composer require monolog/monolog:~1.18.0$ composer require monolog/monolog:^1.18.0$ composer global require "phpunit/phpunit:^5.3.*"$ composer update$ composer update monolog/monolog4: Don’t install dev dependenciesIn a lot of projects I am working on, I want to make sure that the libraries I download and install are working before I start working with them. To this end, many packages will include things like Unit Tests and documentation. This way I can run the unit Tests on my own to validate the package first. This is all fine and good, except when I don’t want them. There are times when I know the package well enough, or have used it enough, to not have to bother with any of that.5: Optimize your autoloadRegardless of whether you --prefer-dist or --prefer-source, when your package is incorporated into your project with require, it just adds it to the end of your autoloader. This isn’t always the best solution. Therefore Composer gives us the option to optimize the autoloader with the --optimize switch. Optimizing your autoloader converts your entire autoloader into classmaps. Instead of the autoloader having to use file_exists() to locate a file, Composer creates an array of file locations for each class. This can speed up your application by as much as 30%.$ composer dump-autoload --optimize$ composer require monolog/monolog:~1.18.0 -o


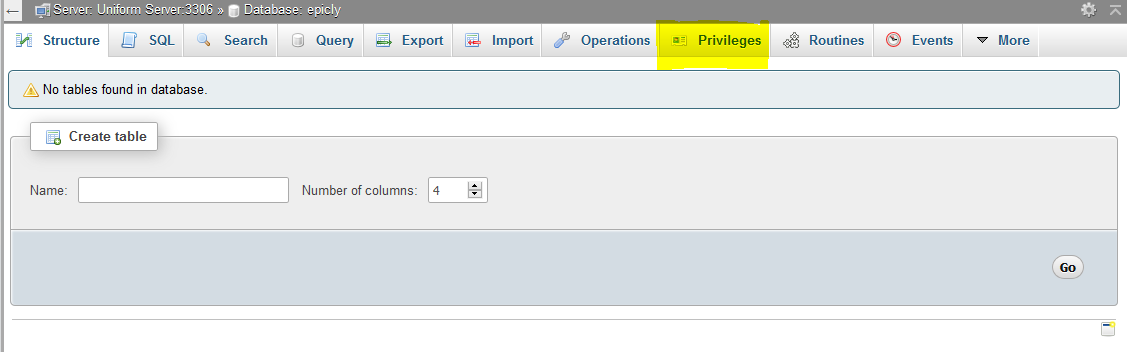
CREATE TABLE <code>mydbname</code>.<code>content</code> ( <code>ID</code> INT(11) NOT NULL AUTO_INCREMENT , <code>title</code> VARCHAR(100) NOT NULL , <code>content</code> LONGTEXT NOT NULL , <code>author</code> VARCHAR(50) NOT NULL , PRIMARY KEY (<code>ID</code>)) ENGINE = MyISAM COMMENT = 'content table';

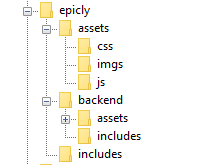
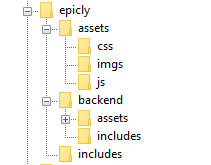
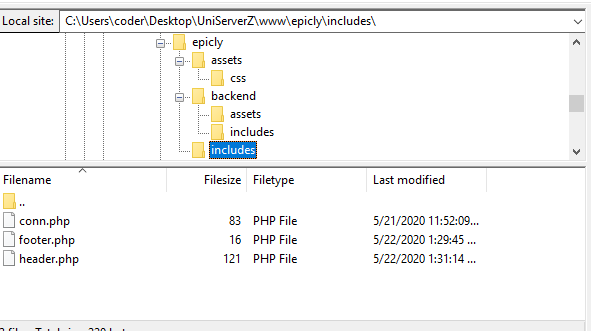
conn.php file in your root/includes folder.conn.php file, remember to include your own database credentials.
<?php
$letsconnect = new mysqli("localhost","dbuser","dbpass","dbname");
?>
index.php at the root of your CMS folder.
<?php
include('includes/conn.php');
if ($letsconnect -> connect_errno) { echo "Error " . $letsconnect -> connect_error;
}else{
$getmydata=$letsconnect -> query("SELECT * FROM content");
foreach($getmydata as $mydata){ echo "Title: "; echo $mydata['title']; echo "<br/>"; echo "Content: "; echo $mydata['content']; echo "<br/>"; echo "Author: "; echo $mydata['author']; echo "<br/>"; echo "<br/>";
}
}
$letsconnect -> close();
?>
index.php in your backend folder.
<html>
<head><title>Backend - Capture Content</title></head>
<body>
<form action="<?php $_SERVER[‘PHP_SELF’];?>" method="post">
<input type="text" name="title" placeholder="Content Title here" required/>
<textarea name="content">Content Here</textarea>
<input type="text" name="author" placeholder="Author" required/>
<input type="submit" value="Save My Data" name="savedata"/>
</form>
</body>
</html>
<form>
<?php
if(isset($_POST['savedata'])){
include('../includes/conn.php');
if ($letsconnect->connect_error) {
die("Your Connection failed: " . $letsconnect->connect_error);
}else{
$sql = "INSERT INTO content(title,content,author)VALUES ('".$_POST["title"]."', '".$_POST["content"]."', '".$_POST["author"]."')";
if (mysqli_query($letsconnect, $sql)) {
echo "Your data was saved successfully!";
} else { echo "Error: " . $sql . "" . mysqli_error($letsconnect);
} $letsconnect->close();
}
}
?>
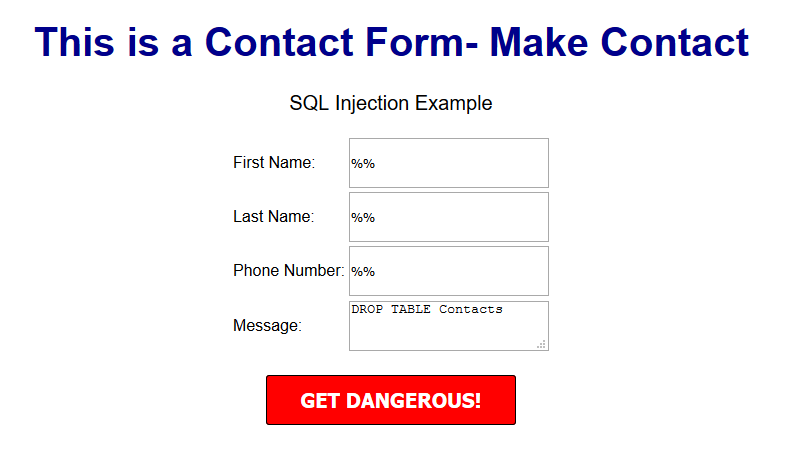
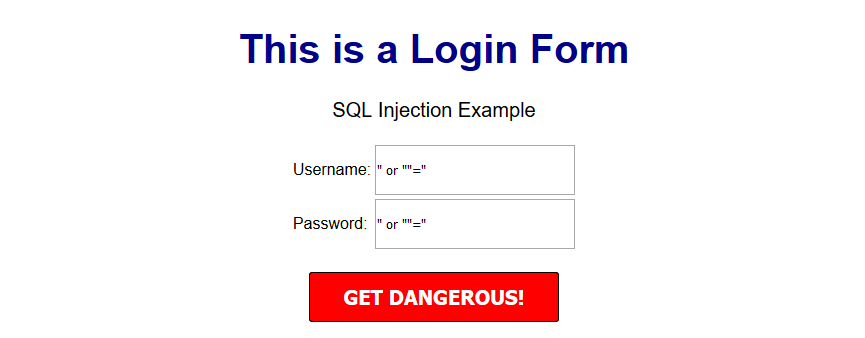
Note, this is a basic MySQL query to insert data. However, before using this in production it's important to add proper escaping and security to prevent SQL injections. This will be covered in the next article.

We highly recommend that you follow these tutorials on a localhost testing server like Uniserver. Read through Part 1 here to look at our recommendations. These tutorials follow a phased approach and it is highly recommended that you do not make snippets of code live prior to completing this tutorial series.


$sql = "INSERT INTO content(title,content,author)VALUES ('".$_POST["title"]."', '".$_POST["content"]."', '".$_POST["author"]."')";
$title = $letsconnect -> real_escape_string($_POST['title']);
$content = $letsconnect -> real_escape_string($_POST['content']);
$author = $letsconnect -> real_escape_string($_POST['author']);
$letsconnect? This was used because of our db connection defined in conn.php.$sql = "INSERT INTO content (title,content,author) VALUES ('".$title."', '".$content."', '".$author."')";
$sql.


<html>
<head>
<title>My Awesome CMS – Page Title</title>
</head>
<body>
</body>
</html>
</head> tag. <link href=”../assets/css/style.css” type=”text/css” rel=”stylesheet”/>
<?php tag. <div id="myfirstid"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
#myfirstid{
Background:lightblue;
Font-family:Arial;
Font-size:44px;
Font-weight: Bold;
}
.myfirstclass{
Font-size:15px;
Color: darkblue;
}
include(‘includes/header.php’);
<divs> we used for practice earlier, we have something better in store! include(‘includes/footer.php’);
foreach($getmydata as $mydata){ echo "Title: "; echo $mydata['title']; echo "<br/>"; echo "Content: "; echo $mydata['content']; echo "<br/>"; echo "Author: "; echo $mydata['author']; echo "<br/>"; echo "<br/>";
?>
<div id=”myfirstid”>
<?php
foreach($getmydata as $mydata){
echo "<div class=”myfirstclass”>Title: ";
echo $mydata['title'];
echo "<br/>";
echo "Content: ";
echo $mydata['content'];
echo "<br/>";
echo "Author: ";
echo $mydata['author'];
echo "</div><br/><br/>";
}?>
</div>
<?php
<?php
include('includes/header.php');
include('includes/conn.php');
if ($letsconnect -> connect_errno) { echo "Error " . $letsconnect -> connect_error;
}else{
$getmydata=$letsconnect -> query("SELECT * FROM content");
?>
<div id="myfirstid">
<?php
foreach($getmydata as $mydata){
echo "<div class=”myfirstclass”>Title: ";
echo $mydata['title'];
echo "<br/>";
echo "Content: ";
echo $mydata['content'];
echo "<br/>";
echo "Author: ";
echo $mydata['author'];
echo "</div><br/><br/>";
}
?>
</div>
<?php
}
$letsconnect -> close();
include('includes/footer.php');
?>



 g10dra
g10dra crocodile2u
crocodile2u harikrishnanr
harikrishnanr dmamontov
dmamontov tanja
tanja damnjan
damnjan ahmedkhan
ahmedkhan