
Learn from your fellow PHP developers with our PHP blogs, or help share the knowledge you've gained by writing your own.



<html>
<head>
<title>My Awesome CMS – Page Title</title>
</head>
<body>
</body>
</html>
</head> tag. <link href=”../assets/css/style.css” type=”text/css” rel=”stylesheet”/>
<?php tag. <div id="myfirstid"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
#myfirstid{
Background:lightblue;
Font-family:Arial;
Font-size:44px;
Font-weight: Bold;
}
.myfirstclass{
Font-size:15px;
Color: darkblue;
}
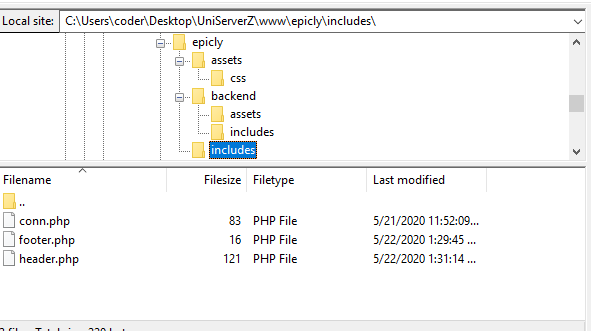
include(‘includes/header.php’);
<divs> we used for practice earlier, we have something better in store! include(‘includes/footer.php’);
foreach($getmydata as $mydata){ echo "Title: "; echo $mydata['title']; echo "<br/>"; echo "Content: "; echo $mydata['content']; echo "<br/>"; echo "Author: "; echo $mydata['author']; echo "<br/>"; echo "<br/>";
?>
<div id=”myfirstid”>
<?php
foreach($getmydata as $mydata){
echo "<div class=”myfirstclass”>Title: ";
echo $mydata['title'];
echo "<br/>";
echo "Content: ";
echo $mydata['content'];
echo "<br/>";
echo "Author: ";
echo $mydata['author'];
echo "</div><br/><br/>";
}?>
</div>
<?php
<?php
include('includes/header.php');
include('includes/conn.php');
if ($letsconnect -> connect_errno) { echo "Error " . $letsconnect -> connect_error;
}else{
$getmydata=$letsconnect -> query("SELECT * FROM content");
?>
<div id="myfirstid">
<?php
foreach($getmydata as $mydata){
echo "<div class=”myfirstclass”>Title: ";
echo $mydata['title'];
echo "<br/>";
echo "Content: ";
echo $mydata['content'];
echo "<br/>";
echo "Author: ";
echo $mydata['author'];
echo "</div><br/><br/>";
}
?>
</div>
<?php
}
$letsconnect -> close();
include('includes/footer.php');
?>

CREATE TABLE 'mydbname'.'menus' ( 'ID' INT(11) NOT NULL AUTO_INCREMENT , 'menuname' VARCHAR(100) NOT NULL , 'item' VARCHAR(50) NOT NULL , 'itemlink' VARCHAR(100) NOT NULL , PRIMARY KEY ('ID')) ENGINE = MyISAM COMMENT = 'menu table';
CREATE TABLE 'mydbname'.'users' ( 'ID' INT(11) NOT NULL AUTO_INCREMENT , 'username' VARCHAR(100) NOT NULL , 'password' VARCHAR(50) NOT NULL , 'email' VARCHAR(100) NOT NULL , PRIMARY KEY ('ID')) ENGINE = MyISAM COMMENT = 'user table';
ALTER TABLE 'mydbname'.'content' ADD content_type VARCHAR(50);
<form method="post" action="<?php $_SERVER['PHP_SELF'];?>"/>
<input type="text" name="menuname" class="mytextbox" placeholder="Menu Name" required />
<input type="text" name="item" class="mytextbox" placeholder="Item" required />
<input type="text" name="itemlink" class="mytextbox" placeholder="Item Link" required />
<input type="submit" value="Save Menu Item" name="savemenu" class="mybutton"/>
</form>
<form> tag.<?php
if(isset($_POST['savemenu'])){
include('../includes/conn.php');
if ($letsconnect->connect_error) {
die("Your Connection failed: " . $letsconnect->connect_error);
}else{
$menuname = $letsconnect ->real_escape_string($_POST['menuname']);
$item = $letsconnect -> real_escape_string($_POST['item']);
$itemlink = $letsconnect->real_escape_string($_POST['itemlink']);
$sql = "INSERT INTO menus(menuname,item,itemlink) VALUES ('".$menuname."', '".$item."', '".$itemlink."')";
if (mysqli_query($letsconnect, $sql)) {
echo "Your data was saved successfully!";
} else { echo "Error: " . $sql . "" . mysqli_error($letsconnect);
} $letsconnect->close();
}
}
?>
<form method="post" action="<?php $_SERVER['PHP_SELF'];?>"/>
<input type="text" name="username" class="mytextbox" placeholder="Username" required/>
<input type="password" name="password" class="mytextbox" placeholder="Password" required />
<input type="email" name="email" class="mytextbox" placeholder="Email" required />
<input type="submit" value="Save Menu Item" name="saveuser" class="mybutton"/>
</form>
<form> tag.<?php
if(isset($_POST[‘saveuser])){
include('../includes/conn.php');
if ($letsconnect->connect_error) {
die("Your Connection failed: " . $letsconnect->connect_error);
}else{
$menuname = $letsconnect -> real_escape_string($_POST[‘username']);
$item = $letsconnect -> real_escape_string($_POST[‘password']);
$itemlink = $letsconnect -> real_escape_string($_POST[‘email']);
$sql = "INSERT INTO menus(username,password,email) VALUES ('".$username."', '".$password."', '".$email."')";
if (mysqli_query($letsconnect, $sql)) {
echo "Your data was saved successfully!";
} else { echo "Error: " . $sql . "" . mysqli_error($letsconnect);
} $letsconnect->close();
}
}
?>
Please note that I will be covering Password security in the tutorials that follow.
<html>
<head><title>Backend - Capture Content</title></head>
<body>
<?php
if(isset($_POST['savedata'])){
include('../includes/conn.php');
if ($letsconnect->connect_error) {
die("Your Connection failed: " . $letsconnect->connect_error);
}else{
$title = $letsconnect -> real_escape_string($_POST['title']);
$content = $letsconnect -> real_escape_string($_POST['content']);
$author = $letsconnect -> real_escape_string($_POST['author']);
$sql = "INSERT INTO content (title,content,author) VALUES ('".$title."', '".$content."', '".$author."')";
if (mysqli_query($letsconnect, $sql)) {
echo "Your data was saved successfully!";
} else { echo "Error: " . $sql . "" . mysqli_error($letsconnect);
} $letsconnect->close();
}
}
?>
<form action="<?php $_SERVER[‘PHP_SELF'];?>" method="post">
<input type="text" name="title" placeholder="Content Title here" required/>
<textarea name="content">Content Here</textarea>
<input type="text" name="author" placeholder="Author" required/>
<input type="submit" value="Save My Data" name="savedata"/>
</form>
</body>
</html>
<form> above the submit button.<input type="text" name="content_type" placeholder="Content Type" required/>;
$content_type = $letsconnect->real_escape_string($_POST['content_type']);
$sql = "INSERT INTO content (title,content,author,content_type) VALUES ('".$title."', '".$content."', '".$author."', '".$content_type."')";


require 'PhpKart.class.php';

$obj1 = new PhpKart("MainCart");
Maincart is the keyname in which $obj1 insert/modify/delete the data
$obj1->add_to_cart($product_id=123,$quantity=2,$product_information=array("product_name"=>"Tomato","Price"=>20));

$obj1->add_to_cart($product_id=123,$quantity=5);

$obj1->add_to_cart($product_id=145,$quantity=3,$product_information=array("product_name"=>"Potato","Price"=>30));

$already_exists=$obj1->AlreadyExists($product_id=145);
if($already_exists !== false )
{
print_r($already_exists);
}

$obj1->remove_from_cart($product_id=145);

print_r( $obj1->getAllItems() );

echo $obj1->getTotalItems();

echo $obj1->getCartTotalAmount($priceKeyName='Price')

$obj1->clear_cart();

$obj2=new PhpKart("MyWishlist");

$obj2->add_to_cart($product_id=159,$quantity=8,$product_information=array("product_name"=>"Baby Toy","Price"=>100));

echo $obj2->getCartTotalAmount("Price");

<?php
if(!session_id()){
@session_start();
}
class PhpKart{
private $cart_key;
public function __construct($CartkeyName)
{
$this->cart_key=$CartkeyName;
}
public function add_to_cart($product_id,$quantity='1',$product_information=array())
{
$_SESSION[$this->cart_key][$product_id]['product_id']=$product_id;
$_SESSION[$this->cart_key][$product_id]['quantity']=$quantity;
if(!isset($_SESSION[$this->cart_key][$product_id]['product_information']) && !empty($product_information)){
$_SESSION[$this->cart_key][$product_id]['product_information']=$product_information;
}
}
public function remove_from_cart($product_id)
{
unset($_SESSION[$this->cart_key][$product_id]);
}
public function clear_cart()
{
unset($_SESSION[$this->cart_key]);
}
public function getTotalItems()
{
return count($_SESSION[$this->cart_key]);
}
public function getCartTotalAmount($price_key_name)
{
$total=0;
foreach($_SESSION[$this->cart_key] as $row)
{
$total += ($row['product_information'][$price_key_name]*$row['quantity']);
}
return $total;
}
public function AlreadyExists($product_id)
{
if (isset($_SESSION[$this->cart_key][$product_id]))
{
return $_SESSION[$this->cart_key][$product_id];
}
else
{
return false;
}
}
public function getAllItems()
{
return $_SESSION[$this->cart_key];
}
}
?>

$ composer require monolog/monolog$ composer require monolog/monolog:1.18.0$ composer require monolog/monolog:>1.18.0$ composer require monolog/monolog:~1.18.0$ composer require monolog/monolog:^1.18.0$ composer global require "phpunit/phpunit:^5.3.*"$ composer update$ composer update monolog/monolog4: Don’t install dev dependenciesIn a lot of projects I am working on, I want to make sure that the libraries I download and install are working before I start working with them. To this end, many packages will include things like Unit Tests and documentation. This way I can run the unit Tests on my own to validate the package first. This is all fine and good, except when I don’t want them. There are times when I know the package well enough, or have used it enough, to not have to bother with any of that.5: Optimize your autoloadRegardless of whether you --prefer-dist or --prefer-source, when your package is incorporated into your project with require, it just adds it to the end of your autoloader. This isn’t always the best solution. Therefore Composer gives us the option to optimize the autoloader with the --optimize switch. Optimizing your autoloader converts your entire autoloader into classmaps. Instead of the autoloader having to use file_exists() to locate a file, Composer creates an array of file locations for each class. This can speed up your application by as much as 30%.$ composer dump-autoload --optimize$ composer require monolog/monolog:~1.18.0 -o



 mike
mike crocodile2u
crocodile2u harikrishnanr
harikrishnanr dmamontov
dmamontov christiemarie
christiemarie HowTos
HowTos tanja
tanja
