Learn from your fellow PHP developers with our PHP blogs, or help share the knowledge you've gained by writing your own.


hasManyThrough() for the relation Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->integer('country_id')->unsigned();
$table->rememberToken();
$table->timestamps();
$table->foreign('country_id')->references('id')->on('countries')
->onDelete('cascade');
});
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->integer('user_id')->unsigned();
$table->timestamps();
$table->foreign('user_id')->references('id')->on('users')
->onDelete('cascade');
});
Schema::create('countries', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->timestamps();
});
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Country extends Model
{
public function posts(){
return $this->hasManyThrough(
Post::class,
User::class,
'country_id',
'user_id',
'id',
'id'
);
}
}
$country = Country::find(1);
dd($country->posts);
morphMany() and morphTo() for relation.Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->timestamps();
});
Schema::create('videos', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->timestamps();
});
Schema::create('comments', function (Blueprint $table) {
$table->increments('id');
$table->string("body");
$table->integer('commentable_id');
$table->string("commentable_type");
$table->timestamps();
});
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
public function comments(){
return $this->morphMany(Comment::class, 'commentable');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Video extends Model{
public function comments(){
return $this->morphMany(Comment::class, 'commentable');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model{
public function commentable(){
return $this->morphTo();
}
}
$post = Post::find(1);
$comment = new Comment;
$comment->body = "Hi Harikrishnan";
$post->comments()->save($comment);
$video = Video::find(1);
$comment = new Comment;
$comment->body = "Hi Harikrishnan";
$video->comments()->save($comment);
$post = Post::find(1);
dd($post->comments);
$video = Video::find(1);
dd($video->comments);
morphToMany() and morphedByMany() will be used for many to many polymorphic relationshipsSchema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->timestamps();
});
Schema::create('videos', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->timestamps();
});
Schema::create('tags', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->timestamps();
});
Schema::create('taggables', function (Blueprint $table) {
$table->integer("tag_id");
$table->integer("taggable_id");
$table->string("taggable_type");
});
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
public function tags(){
return $this->morphToMany(Tag::class, 'taggable');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Video extends Model
{
public function tags(){
return $this->morphToMany(Tag::class, 'taggable');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Tag extends Model
{
public function posts(){
return $this->morphedByMany(Post::class, 'taggable');
}
public function videos(){
return $this->morphedByMany(Video::class, 'taggable');
}
}
$post = Post::find(1);
$tag = new Tag;
$tag->name = "Hi Harikrishnan";
$post->tags()->save($tag);
$video = Video::find(1);
$tag = new Tag;
$tag->name = "Vishnu";
$video->tags()->save($tag);
$post = Post::find(1);
$tag1 = new Tag;
$tag1->name = "Kerala Blasters";
$tag2 = new Tag;
$tag2->name = "Manajapadda";
$post->tags()->saveMany([$tag1, $tag2]);
$video = Video::find(1);
$tag1 = new Tag;
$tag1->name = "Kerala Blasters";
$tag2 = new Tag;
$tag2->name = "Manajappada";
$video->tags()->saveMany([$tag1, $tag2]);
$post = Post::find(1);
$tag1 = Tag::find(3);
$tag2 = Tag::find(4);
$post->tags()->attach([$tag1->id, $tag2->id]);
$video = Video::find(1);
$tag1 = Tag::find(3);
$tag2 = Tag::find(4);
$video->tags()->attach([$tag1->id, $tag2->id]);
$post = Post::find(1);
$tag1 = Tag::find(3);
$tag2 = Tag::find(4);
$post->tags()->sync([$tag1->id, $tag2->id]);
$video = Video::find(1);
$tag1 = Tag::find(3);
$tag2 = Tag::find(4);
$video->tags()->sync([$tag1->id, $tag2->id]);
$post = Post::find(1);
dd($post->tags);
$video = Video::find(1);
dd($video->tags)
$tag = Tag::find(1);
dd($tag->posts);
$tag = Tag::find(1);
dd($tag->videos);



<html>
<head>
<title>My Awesome CMS – Page Title</title>
</head>
<body>
</body>
</html>
</head> tag. <link href=”../assets/css/style.css” type=”text/css” rel=”stylesheet”/>
<?php tag. <div id="myfirstid"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
<div class="myfirstclass"></div>
#myfirstid{
Background:lightblue;
Font-family:Arial;
Font-size:44px;
Font-weight: Bold;
}
.myfirstclass{
Font-size:15px;
Color: darkblue;
}
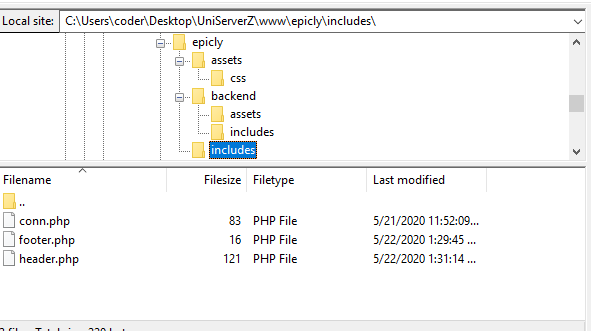
include(‘includes/header.php’);
<divs> we used for practice earlier, we have something better in store! include(‘includes/footer.php’);
foreach($getmydata as $mydata){ echo "Title: "; echo $mydata['title']; echo "<br/>"; echo "Content: "; echo $mydata['content']; echo "<br/>"; echo "Author: "; echo $mydata['author']; echo "<br/>"; echo "<br/>";
?>
<div id=”myfirstid”>
<?php
foreach($getmydata as $mydata){
echo "<div class=”myfirstclass”>Title: ";
echo $mydata['title'];
echo "<br/>";
echo "Content: ";
echo $mydata['content'];
echo "<br/>";
echo "Author: ";
echo $mydata['author'];
echo "</div><br/><br/>";
}?>
</div>
<?php
<?php
include('includes/header.php');
include('includes/conn.php');
if ($letsconnect -> connect_errno) { echo "Error " . $letsconnect -> connect_error;
}else{
$getmydata=$letsconnect -> query("SELECT * FROM content");
?>
<div id="myfirstid">
<?php
foreach($getmydata as $mydata){
echo "<div class=”myfirstclass”>Title: ";
echo $mydata['title'];
echo "<br/>";
echo "Content: ";
echo $mydata['content'];
echo "<br/>";
echo "Author: ";
echo $mydata['author'];
echo "</div><br/><br/>";
}
?>
</div>
<?php
}
$letsconnect -> close();
include('includes/footer.php');
?>

$student = student::join(‘marks’,’marks.student_id,’=’,students.id’)->where(‘students.id’,’1’)->get();
dd($student);
$student_marks = student::find(1);
dd($student_marks->mark1);
hasone() and belongsto().Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
Schema::create('phones', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->string('phone');
$table->timestamps();
$table->foreign('user_id')->references('id')->on('users')
->onDelete('cascade');
});
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable
{
use Notifiable;
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
public function phone()
{
return $this->hasOne('App\Phone');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Phone extends Model
{
public function user()
{
return $this->belongsTo('App\User');
}
}
$user = User::find(1);
$phone = new Phone;
$phone->phone = '9080054945';
$user->phone()->save($phone);
$phone = Phone::find(1);
$user = User::find(10);
$phone->user()->associate($user)->save();
$phone = User::find(1)->phone;
dd($phone);
$user = Phone::find(1)->user;
dd($user);
hasMany() and belongsTo() for relationshipsSchema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string("name");
$table->timestamps();
});
Schema::create('comments', function (Blueprint $table) {
$table->increments('id');
$table->integer('post_id')->unsigned();
$table->string("comment");
$table->timestamps();
$table->foreign('post_id')->references('id')->on('posts')
->onDelete('cascade');
});
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
public function comments()
{
return $this->hasMany(Comment::class);
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model
{
public function post()
{
return $this->belongsTo(Post::class);
}
}
$post = Post::find(1);
$comment = new Comment;
$comment->comment = "Hi Harikrishnan";
$post = $post->comments()->save($comment);
$post = Post::find(1);
$comment1 = new Comment;
$comment1->comment = "How are You?";
$comment2 = new Comment;
$comment2->comment = "Where are you?";
$post = $post->comments()->saveMany([$comment1, $comment2]);
$comment = Comment::find(1);
$post = Post::find(2);
$comment->post()->associate($post)->save();
$post = Post::find(1);
$comments = $post->comments;
dd($comments);
$comment = Comment::find(1);
$post = $comment->post;
dd($post);
belongsToMany() we will use see a demo of Many to many relationshipSchema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
Schema::create('roles', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->timestamps();
});
Schema::create('role_user', function (Blueprint $table) {
$table->integer('user_id')->unsigned();
$table->integer('role_id')->unsigned();
$table->foreign('user_id')->references('id')->on('users')
->onDelete('cascade');
$table->foreign('role_id')->references('id')->on('roles')
->onDelete('cascade');
});
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable
{
use Notifiable;
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
public function roles()
{
return $this->belongsToMany(Role::class, 'role_user');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Role extends Model
{
public function users()
{
return $this->belongsToMany(User::class, 'role_user');
}
}
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class UserRole extends Model
{
}
$user = User::find(2);
$roleIds = [1, 2];
$user->roles()->attach($roleIds);
$user = User::find(3);
$roleIds = [1, 2];
$user->roles()->sync($roleIds);
$role = Role::find(1);
$userIds = [10, 11];
$role->users()->attach($userIds);
$role = Role::find(2);
$userIds = [10, 11];
$role->users()->sync($userIds);
$user = User::find(1);
dd($user->roles);
$role = Role::find(1);
dd($role->users);



 g10dra
g10dra mike
mike crocodile2u
crocodile2u calevans
calevans dmamontov
dmamontov HowTos
HowTos tanja
tanja