
Learn from your fellow PHP developers with our PHP blogs, or help share the knowledge you've gained by writing your own.

.php. This tells the server to treat this page as a PHP script.
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello
</body>
</html>
<?php tag, then we write our PHP code, and finally close it with the ?> tag. This is important as if we were creating an XML file and forgot to escape the opening XML tag which also has a question mark, we would run into a fatal error.echo statement in our PHP code by placing the text we want to echo in single quotes and then end the command with a semi colon. Let's echo out "there!":
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello <?php echo 'there!'; ?>
</body>
</html>
$_GET?name=yournamename in the querystring, we can use $_GET['name'] like so:
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello <?php echo $_GET['name']; ?>
</body>
</html>
$_GET['name']."if, elseif, and else along with the PHP date() function. You can learn more about how to use different date formats to output the date here, but we'll be using the date() function to get back the hour of the day (based on the server's time) between 0 (midnight) and 23 (11pm). We'll then use greater than (>) to determine what to assign to our $time variable which we'll output with the user's name.
<html>
<head>
<title>Hello</title>
</head>
<body>
<?php
if(date("G") > 18) {
$time = 'evening';
} elseif (date("G") > 12) {
$time = 'afternoon';
} else {
$time = 'morning';
}
echo 'Good '.$time.' '.$_GET['name'];
?>
</body>
</html>
<?php):
date_default_timezone_set('America/Los_Angeles');

Your biggest asset is also your biggest risk... your developers


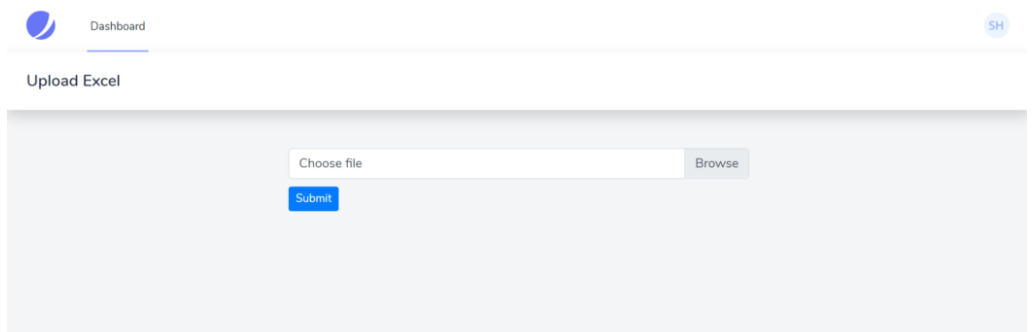
<form method="post" enctype="multipart/form-data"> @csrf <div class="custom-file"> <input type="file" accept=".csv" name="excel" class="custom-file-input" id="customFile" /> <label class="custom-file-label" for="customFile">Choose file</label > </div> <div> <button type="submit" class="btn btn-primary btn-sm" style="margin-top: 10px" >Submit> </div>
</form>

php artisan make:controller UploadController
Route::post('/upload', [UploadController::class, 'upload'])->name('upload')->middleware('auth');
<form method="post" action="{{route('upload')}}" enctype="multipart/form-data">
$file = $request->file('excel');
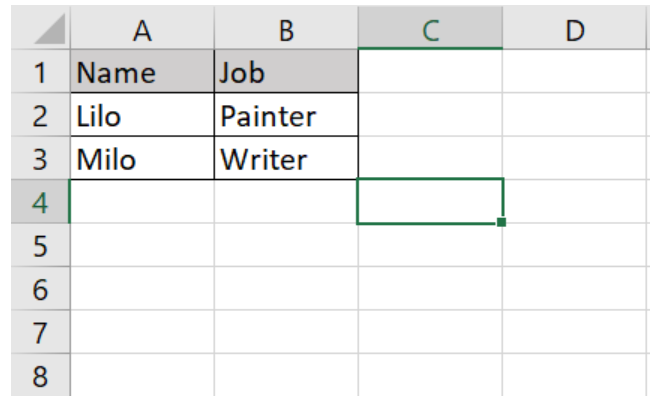
if (($handle = fopen($file, "r")) !== FALSE) { while (($data = fgetcsv($handle, 1000, ",")) !== FALSE) { ..... }
}
{ "name": "test", "job": "test"
}

if (($handle = fopen($file, "r")) !== FALSE) { while (($data = fgetcsv($handle, 1000, ",")) !== FALSE) { Http::post('https://reqres.in/api/users', [ 'name' => $data[0], 'job' => $data[1], ]); }
}
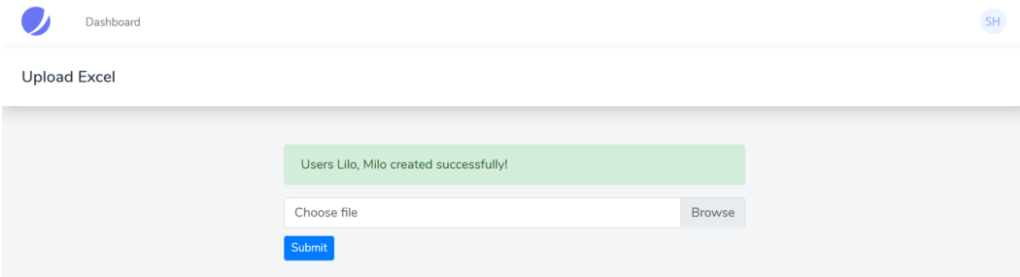
public function upload(Request $request){ $file = $request->file('excel'); if($file){ $row = 1; $array = []; if (($handle = fopen($file, "r")) !== FALSE) { while (($data = fgetcsv($handle, 1000, ",")) !== FALSE) { if($row > 1){ Http::post('https://reqres.in/api/users', [ 'name' => $data[0], 'job' => $data[1], ]); array_push($array,$data[0]); } $request->session()->flash('status', 'Users '.implode($array,", ").' created successfully!'); $row++; } } }else{ $request->session()->flash('error', 'Please choose a file to submit.'); } return view('dashboard');
}
<div class="container max-w-7xl mx-auto sm:px-6 lg:px-8" style="width: 50%"> @if (session('status')) <div class="alert alert-success"> {{ session('status') }} </div> @endif @if (session('error')) <div class="alert alert-error"> {{ session('error') }} </div> @endif <form action="{{route('upload')}}" method="post" enctype="multipart/form-data"> @csrf <div class="custom-file"> <input type="file" accept=".csv" name="excel" class="custom-file-input" id="customFile" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> <div> <button type="submit" class="btn btn-primary btn-sm" style="margin-top: 10px">Submit</button> </div> </form>
</div>


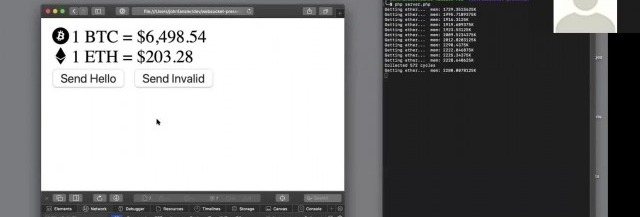
WebSockets have compatibility with 96.5% of clients globally
OnConnection method.OnOpen gets called when a new connection is made.OnClose gets called when a client quits. It's essential to keep an eye on memory management, and essential to keep tidying up as you move through the code.OnError gets called when there is an exception faced by the user.OnMessage gives the text of the JSON message, which is being exchanged with the client.

 g10dra
g10dra crocodile2u
crocodile2u harikrishnanr
harikrishnanr calevans
calevans christiemarie
christiemarie MindNovae
MindNovae dmamontov
dmamontov HowTos
HowTos tanja
tanja
