
Learn from your fellow PHP developers with our PHP blogs, or help share the knowledge you've gained by writing your own.

composer create-project laravel/laravel --prefer-dist tiny_blogcd tiny_blogpublic function up()
{
Schema::create('blogs', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id');
$table->string('category');
$table->string('title');
$table->text('description');
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('blogs');
}
php artisan migratephp artisan make:authphp artisan servehttp://127.0.0.1:8000php artisan make:controller BlogControllerphp artisan make:model BlogRoute::get('blog/create','BlogController@createBlog');
public function createBlog()
{
return view('blog.create');
}
@extends('layouts.app')
@section('content')
<div class="container">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div><br />
@endif
<div class="row">
<form method="post" action="{{url('blog/create')}}">
<div class="form-group">
<input type="hidden" value="{{csrf_token()}}" name="_token" />
<label for="title">Title:</label>
<input type="text" class="form-control" name="title"/>
</div>
<div class="form-group">
<label for="title">Category/Tags:</label>
<input type="text" class="form-control" name="category"/>
</div>
<div class="form-group">
<label for="description">Description:</label>
<textarea cols="10" rows="10" class="form-control" name="description"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
@endsection
Route::post('blog/create','BlogController@saveBlog'); public function saveBlog(Request $request)
{
$blog = new Blog();
$this->validate($request, [
'title'=>'required',
'category'=>'required',
'description'=> 'required'
]);
$blog->createBlog($request->all());
return redirect('blog/index')->with('success', 'New blog has been created successfully :)'); }
use App\Blog;Model(app/Blog.php), but in actual it is not there:$blog->createBlog($data);
public function createBlog($data)
{
$this->user_id = auth()->user()->id;
$this->title = $data['title'];
$this->description = $data['description'];
$this->category = $data['category'];
$this->save();
return 1;
}
Route::get('blog/index','BlogController@showAllBlogs');
public function showAllBlogs()
{
$blogs = Blog::where('user_id', auth()->user()->id)->get();
return view('blog.index',compact('blogs'));
}
@extends('layouts.app')
@section('content')
<div class="container">
@if(\Session::has('success'))
<div class="alert alert-success">
{{\Session::get('success')}}
</div>
@endif
<a type="button" href="{{url('blog/create')}}" class="btn btn-primary">Add New Blog</a>
<br>
<table class="table table-striped">
<thead>
<tr>
<td>ID</td>
<td>Title</td>
<td>Category</td>
<td>Description</td>
<td colspan="2">Action</td>
</tr>
</thead>
<tbody>
@foreach($blogs as $blog)
<tr>
<td>{{$blog->id}}</td>
<td>{{$blog->title}}</td>
<td>{{$blog->category}}</td>
<td>{{$blog->description}}</td>
<td>Edit</td>
<td>Delete</td>
</tr>
@endforeach
</tbody>
</table>
<div>
@endsection
public function __construct()
{
$this->middleware('auth');
}
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Blog;
class BlogController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
public function createBlog()
{
return view('blog/create');
}
public function saveBlog(Request $request)
{
$blog = new Blog();
$this->validate($request, [
'title'=>'required',
'category'=>'required',
'description'=> 'required'
]);
$blog->createBlog($request->all());
return redirect('blog/index')->with('success', 'New blog has been created successfully :)');
}
public function showAllBlogs()
{
$blogs = Blog::where('user_id', auth()->user()->id)->get();
return view('blog.index',compact('blogs'));
}
}














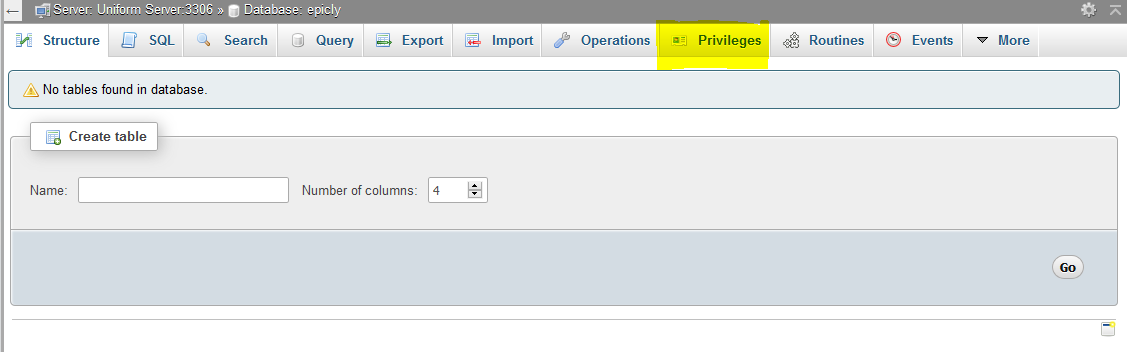
CREATE TABLE <code>mydbname</code>.<code>content</code> ( <code>ID</code> INT(11) NOT NULL AUTO_INCREMENT , <code>title</code> VARCHAR(100) NOT NULL , <code>content</code> LONGTEXT NOT NULL , <code>author</code> VARCHAR(50) NOT NULL , PRIMARY KEY (<code>ID</code>)) ENGINE = MyISAM COMMENT = 'content table';

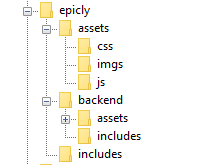
conn.php file in your root/includes folder.conn.php file, remember to include your own database credentials.
<?php
$letsconnect = new mysqli("localhost","dbuser","dbpass","dbname");
?>
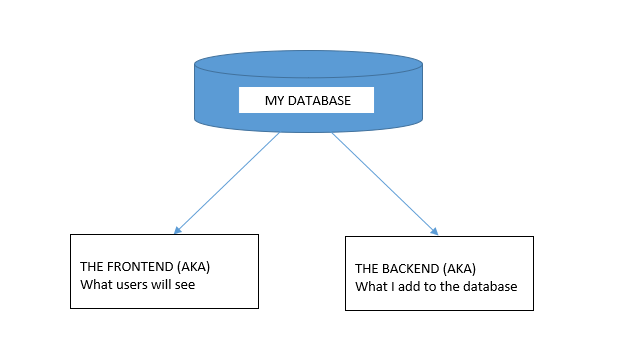
index.php at the root of your CMS folder.
<?php
include('includes/conn.php');
if ($letsconnect -> connect_errno) { echo "Error " . $letsconnect -> connect_error;
}else{
$getmydata=$letsconnect -> query("SELECT * FROM content");
foreach($getmydata as $mydata){ echo "Title: "; echo $mydata['title']; echo "<br/>"; echo "Content: "; echo $mydata['content']; echo "<br/>"; echo "Author: "; echo $mydata['author']; echo "<br/>"; echo "<br/>";
}
}
$letsconnect -> close();
?>
index.php in your backend folder.
<html>
<head><title>Backend - Capture Content</title></head>
<body>
<form action="<?php $_SERVER[‘PHP_SELF’];?>" method="post">
<input type="text" name="title" placeholder="Content Title here" required/>
<textarea name="content">Content Here</textarea>
<input type="text" name="author" placeholder="Author" required/>
<input type="submit" value="Save My Data" name="savedata"/>
</form>
</body>
</html>
<form>
<?php
if(isset($_POST['savedata'])){
include('../includes/conn.php');
if ($letsconnect->connect_error) {
die("Your Connection failed: " . $letsconnect->connect_error);
}else{
$sql = "INSERT INTO content(title,content,author)VALUES ('".$_POST["title"]."', '".$_POST["content"]."', '".$_POST["author"]."')";
if (mysqli_query($letsconnect, $sql)) {
echo "Your data was saved successfully!";
} else { echo "Error: " . $sql . "" . mysqli_error($letsconnect);
} $letsconnect->close();
}
}
?>
Note, this is a basic MySQL query to insert data. However, before using this in production it's important to add proper escaping and security to prevent SQL injections. This will be covered in the next article.

$ composer require monolog/monolog$ composer require monolog/monolog:1.18.0$ composer require monolog/monolog:>1.18.0$ composer require monolog/monolog:~1.18.0$ composer require monolog/monolog:^1.18.0$ composer global require "phpunit/phpunit:^5.3.*"$ composer update$ composer update monolog/monolog4: Don’t install dev dependenciesIn a lot of projects I am working on, I want to make sure that the libraries I download and install are working before I start working with them. To this end, many packages will include things like Unit Tests and documentation. This way I can run the unit Tests on my own to validate the package first. This is all fine and good, except when I don’t want them. There are times when I know the package well enough, or have used it enough, to not have to bother with any of that.5: Optimize your autoloadRegardless of whether you --prefer-dist or --prefer-source, when your package is incorporated into your project with require, it just adds it to the end of your autoloader. This isn’t always the best solution. Therefore Composer gives us the option to optimize the autoloader with the --optimize switch. Optimizing your autoloader converts your entire autoloader into classmaps. Instead of the autoloader having to use file_exists() to locate a file, Composer creates an array of file locations for each class. This can speed up your application by as much as 30%.$ composer dump-autoload --optimize$ composer require monolog/monolog:~1.18.0 -o




 crocodile2u
crocodile2u harikrishnanr
harikrishnanr christiemarie
christiemarie dmamontov
dmamontov HowTos
HowTos tanja
tanja
