Learn from your fellow PHP developers with our PHP blogs, or help share the knowledge you've gained by writing your own.

composer require firebase/php-jwt require_once('vendor/autoload.php');
use \Firebase\JWT\JWT; private {
$payload = array(
'iss' => $_SERVER['HOST_NAME'],
'exp' => time()+600, 'uId' => $UiD
);
try{
$jwt = JWT::encode($payload, $this->Secret_Key,'HS256'); $res=array("status"=>true,"Token"=>$jwt);
}catch (UnexpectedValueException $e) {
$res=array("status"=>false,"Error"=>$e->getMessage());
}
return $res;
}
$return['status']=1;
$return['_data_']=$UserData[0];
$return['message']='User Logged in Successfully.';
$jwt=$obj->generateToken($UserData[0]['id']);
if($jwt['status']==true)
{
$return['JWT']=$jwt['Token'];
}
else{
unset($return['_data_']);
$return['status']=0;
$return['message']='Error:'.$jwt['Error'];
}

UserBlogs public function Authenticate($JWT,$Curret_User_id)
{
try {
$decoded = JWT::decode($JWT,$this->Secret_Key, array('HS256'));
$payload = json_decode(json_encode($decoded),true);
if($payload['uId'] == $Curret_User_id) {
$res=array("status"=>true);
}else{
$res=array("status"=>false,"Error"=>"Invalid Token or Token Exipred, So Please login Again!");
}
}catch (UnexpectedValueException $e) {
$res=array("status"=>false,"Error"=>$e->getMessage());
}
return $res;
}
UserBlogsUserBlogs if(isset($_POST['Uid']))
{
$resp=$obj->Authenticate($_POST['JWT'],$_POST['Uid']);
if($resp['status']==false)
{
$return['status']=0;
$return['message']='Error:'.$resp['Error'];
}
else{
$blogs=$obj->get_all_blogs($_POST['Uid']);
if(count($blogs)>0)
{
$return['status']=1;
$return['_data_']=$blogs;
$return['message']='Success.';
}
else
{
$return['status']=0;
$return['message']='Error:Invalid UserId!';
}
}
}
else
{
$return['status']=0;
$return['message']='Error:User Id not provided!';
}


<?php
header("Content-Type: application/json; charset=UTF-8");
require_once('vendor/autoload.php');
use \Firebase\JWT\JWT;
class DBClass {
private $host = "localhost";
private $username = "root";
private $password = ""; private $database = "news";
public $connection;
private $Secret_Key="*$%43MVKJTKMN$#";
public function connect(){
$this->connection = null;
try{
$this->connection = new PDO("mysql:host=" . $this->host . ";dbname=" . $this->database, $this->username, $this->password);
$this->connection->exec("set names utf8");
}catch(PDOException $exception){
echo "Error: " . $exception->getMessage();
}
return $this->connection;
}
public function login($email,$password){
if($this->connection==null)
{
$this->connect();
}
$query = "SELECT id,name,email,createdAt,updatedAt from users where email= ? and password= ?";
$stmt = $this->connection->prepare($query);
$stmt->execute(array($email,md5($password)));
$ret= $stmt->fetchAll(PDO::FETCH_ASSOC);
return $ret;
}
public function get_all_blogs($Uid){
if($this->connection==null)
{
$this->connect();
}
$query = "SELECT b.*,u.id as Uid,u.email as Uemail,u.name as Uname from blogs b join users u on u.id=b.user_id where b.user_id= ?";
$stmt = $this->connection->prepare($query);
$stmt->execute(array($Uid));
$ret= $stmt->fetchAll(PDO::FETCH_ASSOC);
return $ret;
}
public function response($array)
{
echo json_encode($array);
exit;
}
public function generateToken($UiD)
{
$payload = array(
'iss' => $_SERVER['HOST_NAME'],
'exp' => time()+600, 'uId' => $UiD
);
try{
$jwt = JWT::encode($payload, $this->Secret_Key,'HS256'); $res=array("status"=>true,"Token"=>$jwt);
}catch (UnexpectedValueException $e) {
$res=array("status"=>false,"Error"=>$e->getMessage());
}
return $res;
}
public function Authenticate($JWT,$Current_User_id)
{
try {
$decoded = JWT::decode($JWT,$this->Secret_Key, array('HS256'));
$payload = json_decode(json_encode($decoded),true);
if($payload['uId'] == $Current_User_id) {
$res=array("status"=>true);
}else{
$res=array("status"=>false,"Error"=>"Invalid Token or Token Exipred, So Please login Again!");
}
}catch (UnexpectedValueException $e) {
$res=array("status"=>false,"Error"=>$e->getMessage());
}
return $res;
}
}
$return=array();
$obj = new DBClass();
if(isset($_GET['action']) && $_GET['action']!='')
{
if($_GET['action']=="login")
{
if(isset($_POST['email']) && isset($_POST['password']))
{
$UserData=$obj->login($_POST['email'],$_POST['password']);
if(count($UserData)>0)
{
$return['status']=1;
$return['_data_']=$UserData[0];
$return['message']='User Logged in Successfully.';
$jwt=$obj->generateToken($UserData[0]['id']);
if($jwt['status']==true)
{
$return['JWT']=$jwt['Token'];
}
else{
unset($return['_data_']);
$return['status']=0;
$return['message']='Error:'.$jwt['Error'];
}
}
else
{
$return['status']=0;
$return['message']='Error:Invalid Email or Password!';
}
}
else
{
$return['status']=0;
$return['message']='Error:Email or Password not provided!';
}
}
elseif($_GET['action']=="UserBlogs")
{
if(isset($_POST['Uid']))
{
$resp=$obj->Authenticate($_POST['JWT'],$_POST['Uid']);
if($resp['status']==false)
{
$return['status']=0;
$return['message']='Error:'.$resp['Error'];
}
else{
$blogs=$obj->get_all_blogs($_POST['Uid']);
if(count($blogs)>0)
{
$return['status']=1;
$return['_data_']=$blogs;
$return['message']='Success.';
}
else
{
$return['status']=0;
$return['message']='Error:Invalid UserId!';
}
}
}
else
{
$return['status']=0;
$return['message']='Error:User Id not provided!';
}
}
}
else
{
$return['status']=0;
$return['message']='Error:Action not provided!';
}
$obj->response($return);
$obj->connection=null;
?>


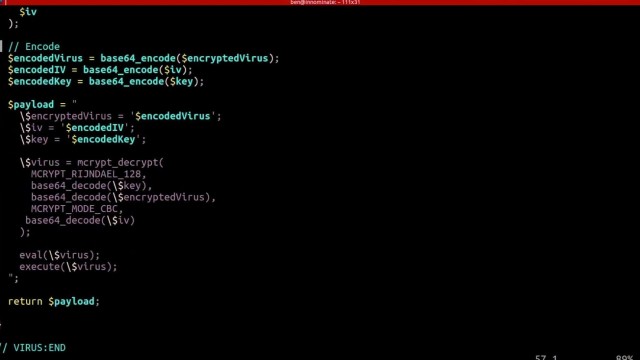
eval() and execute foreign code - which could even be extended to accessing the underlying server itself if shell_exec() is enabled.include() function, instead of pulling in the data using file_get_contents() and echoing it out. include() function.


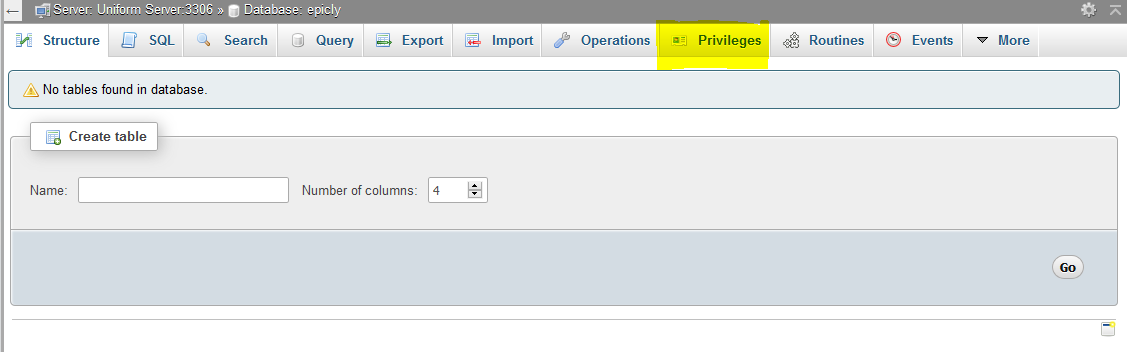
CREATE TABLE <code>mydbname</code>.<code>content</code> ( <code>ID</code> INT(11) NOT NULL AUTO_INCREMENT , <code>title</code> VARCHAR(100) NOT NULL , <code>content</code> LONGTEXT NOT NULL , <code>author</code> VARCHAR(50) NOT NULL , PRIMARY KEY (<code>ID</code>)) ENGINE = MyISAM COMMENT = 'content table';

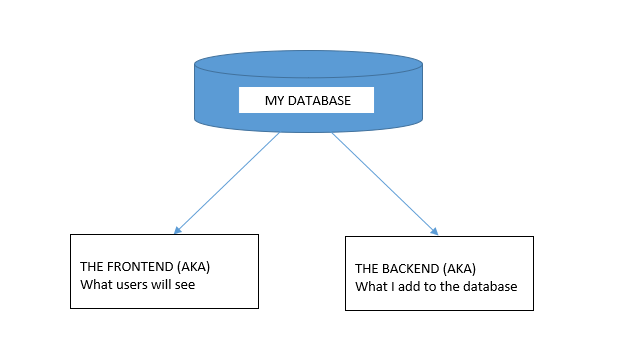
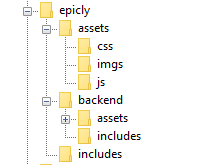
conn.php file in your root/includes folder.conn.php file, remember to include your own database credentials.
<?php
$letsconnect = new mysqli("localhost","dbuser","dbpass","dbname");
?>
index.php at the root of your CMS folder.
<?php
include('includes/conn.php');
if ($letsconnect -> connect_errno) { echo "Error " . $letsconnect -> connect_error;
}else{
$getmydata=$letsconnect -> query("SELECT * FROM content");
foreach($getmydata as $mydata){ echo "Title: "; echo $mydata['title']; echo "<br/>"; echo "Content: "; echo $mydata['content']; echo "<br/>"; echo "Author: "; echo $mydata['author']; echo "<br/>"; echo "<br/>";
}
}
$letsconnect -> close();
?>
index.php in your backend folder.
<html>
<head><title>Backend - Capture Content</title></head>
<body>
<form action="<?php $_SERVER[‘PHP_SELF’];?>" method="post">
<input type="text" name="title" placeholder="Content Title here" required/>
<textarea name="content">Content Here</textarea>
<input type="text" name="author" placeholder="Author" required/>
<input type="submit" value="Save My Data" name="savedata"/>
</form>
</body>
</html>
<form>
<?php
if(isset($_POST['savedata'])){
include('../includes/conn.php');
if ($letsconnect->connect_error) {
die("Your Connection failed: " . $letsconnect->connect_error);
}else{
$sql = "INSERT INTO content(title,content,author)VALUES ('".$_POST["title"]."', '".$_POST["content"]."', '".$_POST["author"]."')";
if (mysqli_query($letsconnect, $sql)) {
echo "Your data was saved successfully!";
} else { echo "Error: " . $sql . "" . mysqli_error($letsconnect);
} $letsconnect->close();
}
}
?>
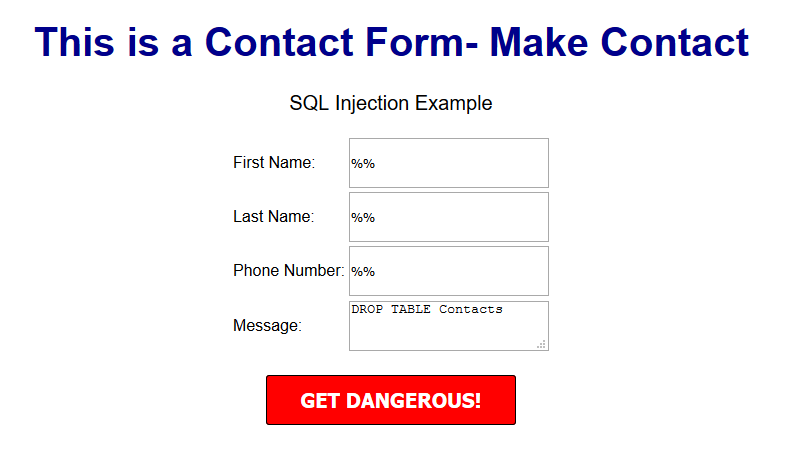
Note, this is a basic MySQL query to insert data. However, before using this in production it's important to add proper escaping and security to prevent SQL injections. This will be covered in the next article.


We highly recommend that you follow these tutorials on a localhost testing server like Uniserver. Read through Part 1 here to look at our recommendations. These tutorials follow a phased approach and it is highly recommended that you do not make snippets of code live prior to completing this tutorial series.


$sql = "INSERT INTO content(title,content,author)VALUES ('".$_POST["title"]."', '".$_POST["content"]."', '".$_POST["author"]."')";
$title = $letsconnect -> real_escape_string($_POST['title']);
$content = $letsconnect -> real_escape_string($_POST['content']);
$author = $letsconnect -> real_escape_string($_POST['author']);
$letsconnect? This was used because of our db connection defined in conn.php.$sql = "INSERT INTO content (title,content,author) VALUES ('".$title."', '".$content."', '".$author."')";
$sql.



 crocodile2u
crocodile2u harikrishnanr
harikrishnanr calevans
calevans dmamontov
dmamontov damnjan
damnjan ahmedkhan
ahmedkhan